آموزش مقدماتی Html5 (بخش پنجم)
آموزش مقدماتی Html5
شما می توانید برای قرار دادن یک تصویر در صفحه خود از تگ
</ “اسم فایل عکسی که میخواهید قرار دهید”=img src>
استفاده کنید همچنین اتربیوت title در اکثر تگ ها مثل <img> بدین صورت قابل استفاده خواهد بود.
آموزش مقدماتی Html5

اتربیوت alt هم این اجازه را به شما می دهد که اگر عکس شما قابل نمایش نبود متنی که در alt نوشته اید نمایش داده شود برای استفاده از ایت اتربیوت باید به شکل زیر آن را بنویسید.

شما می توانید دو اتربیوت width , height را هم به صورت جداگانه و هم در ارتبیوت style بنویسید.
اگر می خواهید برای عکسی که گذاشتید یک قاب تعیین کنید باید مانند زیر کد را وارد کنید.

در اینجا من دور قاب را به صورت قرمز تعین کردم اما شما می توانید از هر نوع رنگی که می خواهید استفاده نمایید.
ادر داخل تگ <head> یک اتربیوت به نام style قرار دارد که style خاصی را به تمام پاراگراف ها تشخیص داد.
برای این کار در داخل تگ <head> از یک selector استفاده می کنیم تا تعیین کنیم چه پاراگراف هایی مورد استفاده قرار می گیرد، برای مثال برای انتخاب تمام پاراگراف ها از {}p استفاده می کنیم.
ولی اگر بخواهیم تعداد خاصی از پاراگرف را انتخاب کنیم از p1. استفاده میکنیم.
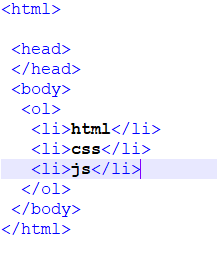
در <body> یک تگ وجود دارد به نام <ol> یا order list که برای درست کردن لیست به کار می رود.
و مانند تصویر زیر مورد استفاده قرار می گیرد.

آموزش مقدماتی Html5: تگ هایی برای درست کردن لیست
همچنین در تگ <ol> یک اتربیوت وجود دارد به نام type که به صورت “type=”A یعنی نشان می دهد که لیست به صورت حروف انگلیسی دسته بندی شده است.
انواع اتربیوت های type از این قرار اند 1.I.i.A.a
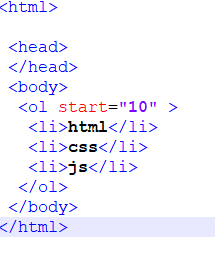
همچنین یک اتربیوت دیگری به نام start وجود دارد که مشخص می کند. از کدام حرف شروع می شود یا کدام عدد. و به شکل زیر قابل استفاده است.

اما اگر نمی خواهید لیستتان به صورت عددی باشد بجای استفاده از <ol> باید از <ul> استفاده کنید همچنین در این تگ می توانید مانند تگ قبلی از اتربیوت type استفاده کنید که در آن می توانید به لیست را به صورت مربعی دایره ای و دیسک مانند در بیاوردید. این بخش از آموزش مقدماتی Html5 به پایان رسید


